事件循环、任务队列
浏览器的进程模型
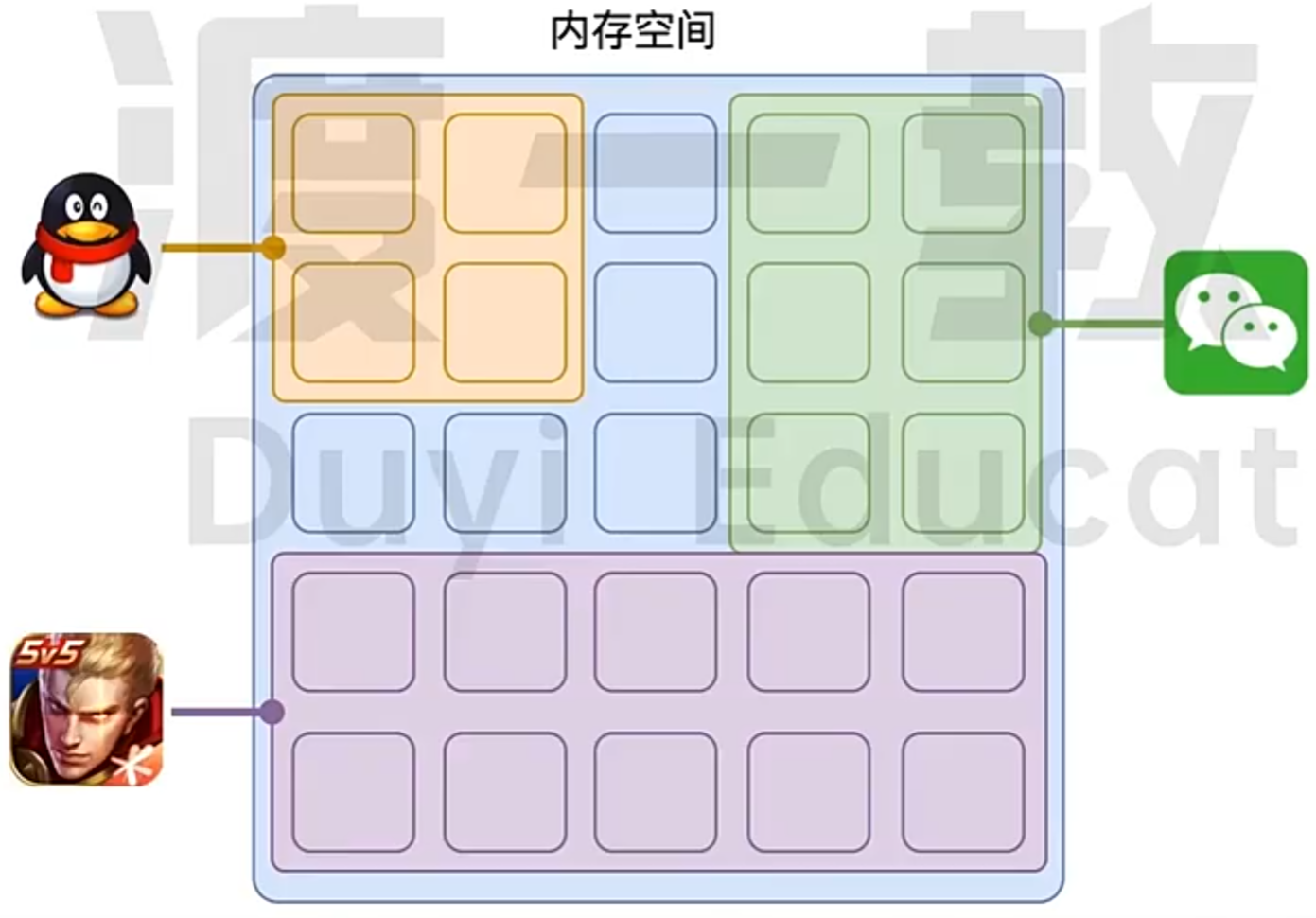
何为进程?
程序运行需要有它自己的
内存空间,可以把这块内存空间简单理解为进程

每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
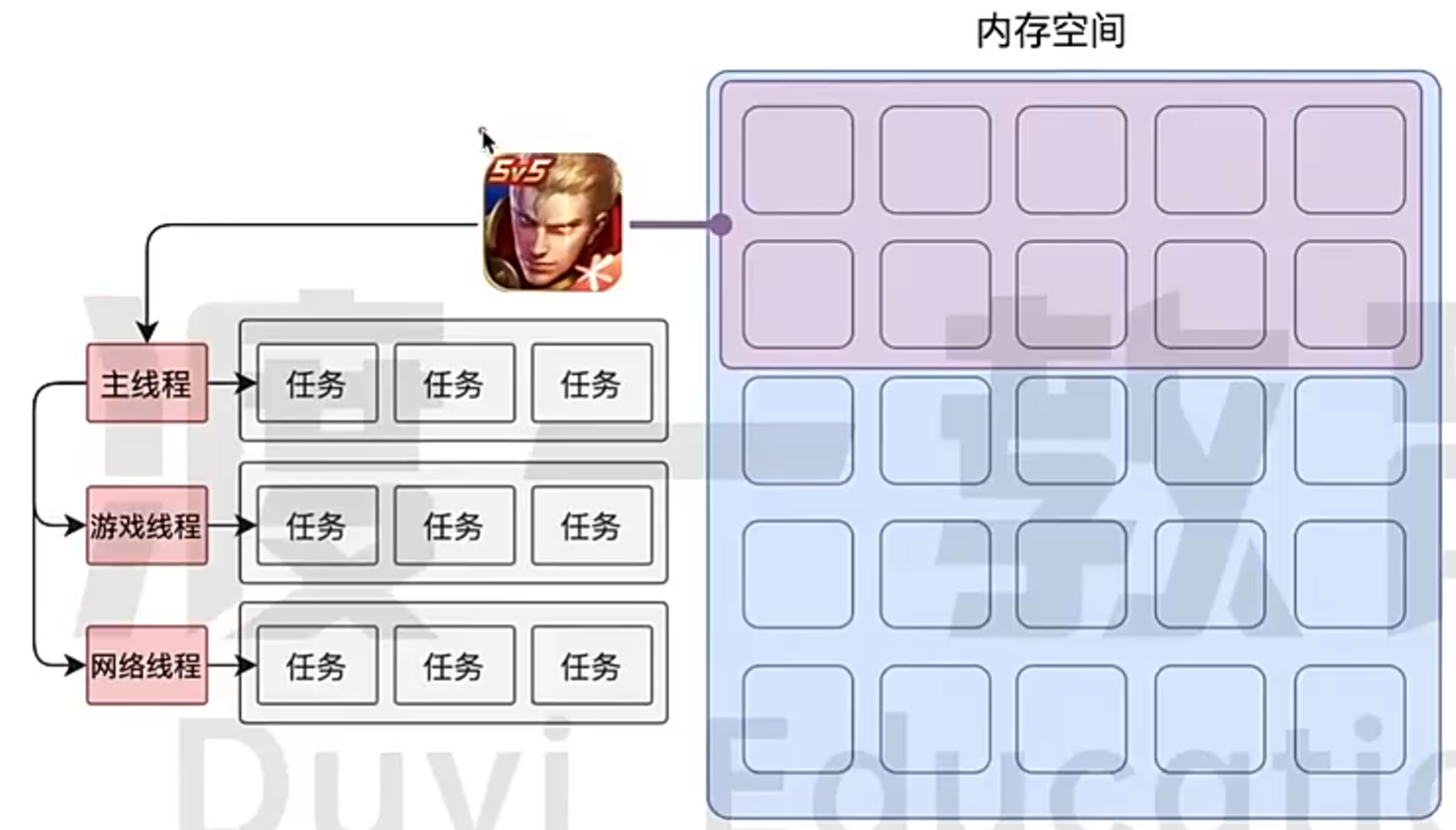
何为线程?
有了进程后,就可以运行程序的代码了。
运行代码的人称之为线程。
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。

浏览器有哪些进程和线程?
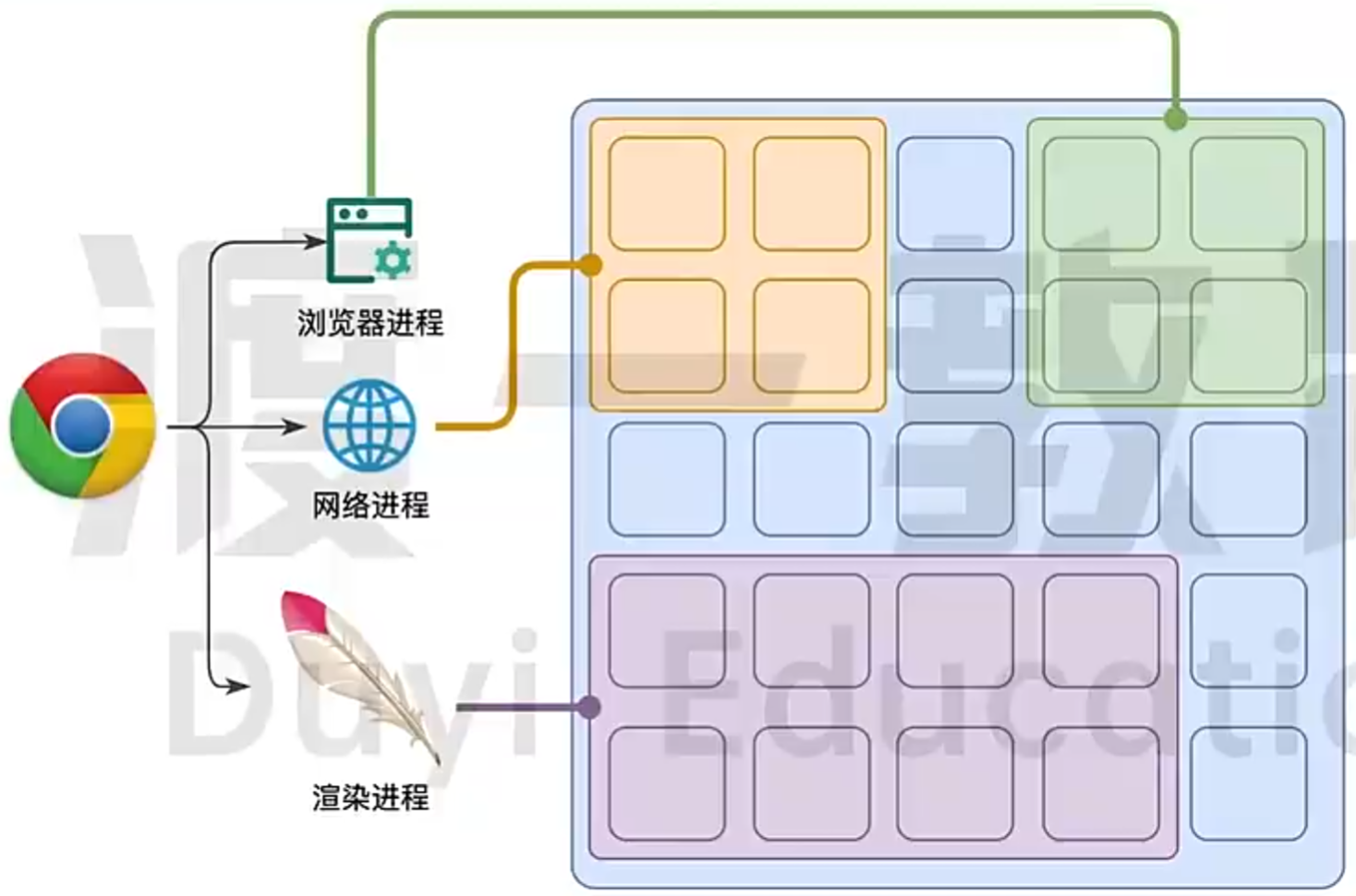
现代浏览器是一个多进程多线程的应用程序
浏览器内部工作极其复杂。
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。

可以在浏览器的任务管理器中查看当前的所有进程
其中,最主要的进程有:
- 浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
- 网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
- 渲染进程(内核)(重点!)
渲染进程启动后,会开启一个渲染主线程(V8引擎),主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同标签页之间不相互影响。
将来该默认模式可能会有所改变,有兴趣的同学可以参见 chrome 官方说明文档
渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- .........
思考题:为什么渲染进程不适用多个线程来处理这些事情?
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任务?
比如:
- 我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
- 我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
- .............
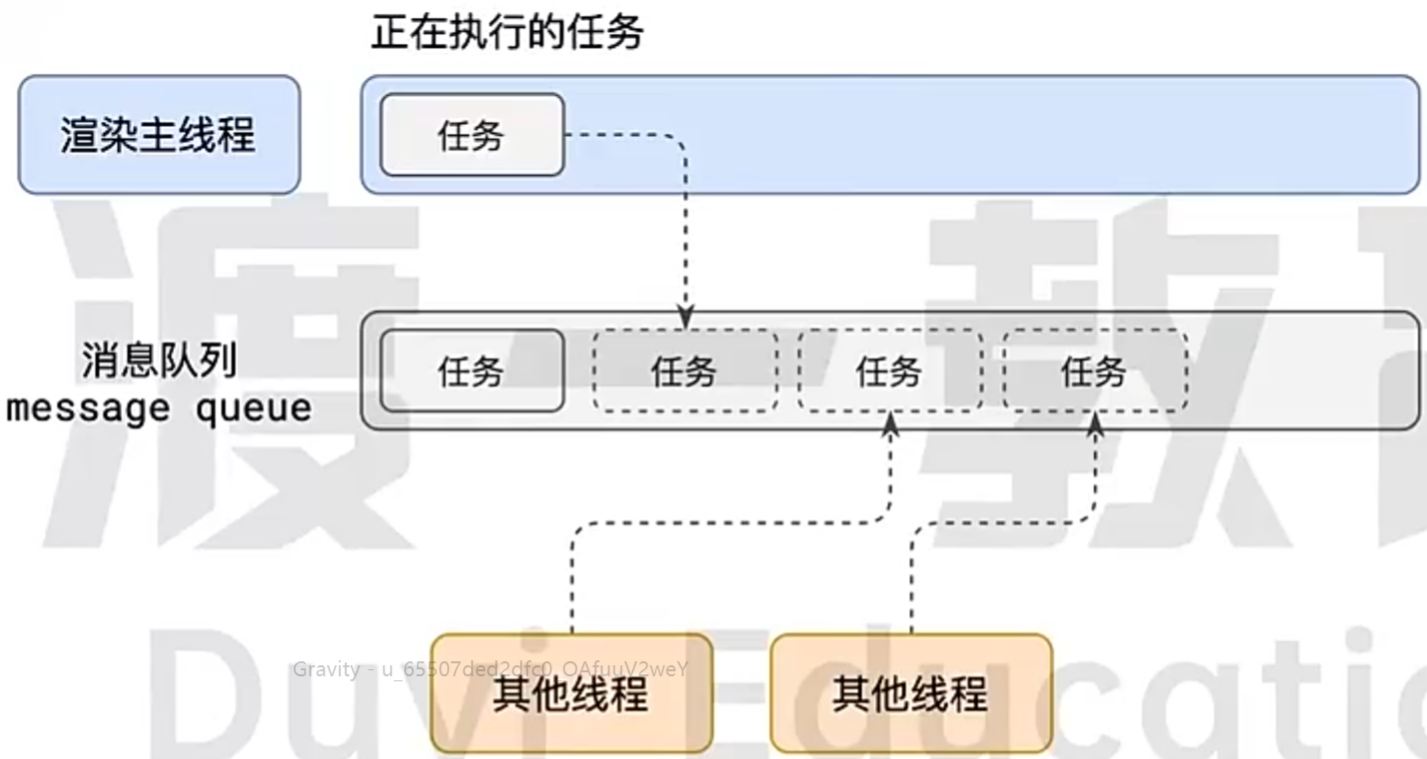
渲染主线程相出了一个绝妙的主意来处理这个问题:排队

- 在最开始的时候,渲染主线程会进入一个无限
for循环 - 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完后进入下一次循环;如果没有,则进入休眠状态。注意:第一次事件循环总是以执行整个
<script>标签的全局 js 代码这个宏任务开始。每次事件循环在执行完同步任务后,优先清空微队列,再进行下一次循环,因此,每次事件循环都是从宏任务开始的,在执行宏任务的过程中,会产生其他的微任务和宏任务。 - 其他所有线程(包括其他进程的线程)可以随时向消息队列中添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(消息循环)
相关问题
何为异步?
在代码执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 --
setTimeout、setInterval - 网络通信完成后需要执行的任务 --
XHR、Fetch - 用户操作后需要执行的任务 --
addEventListener
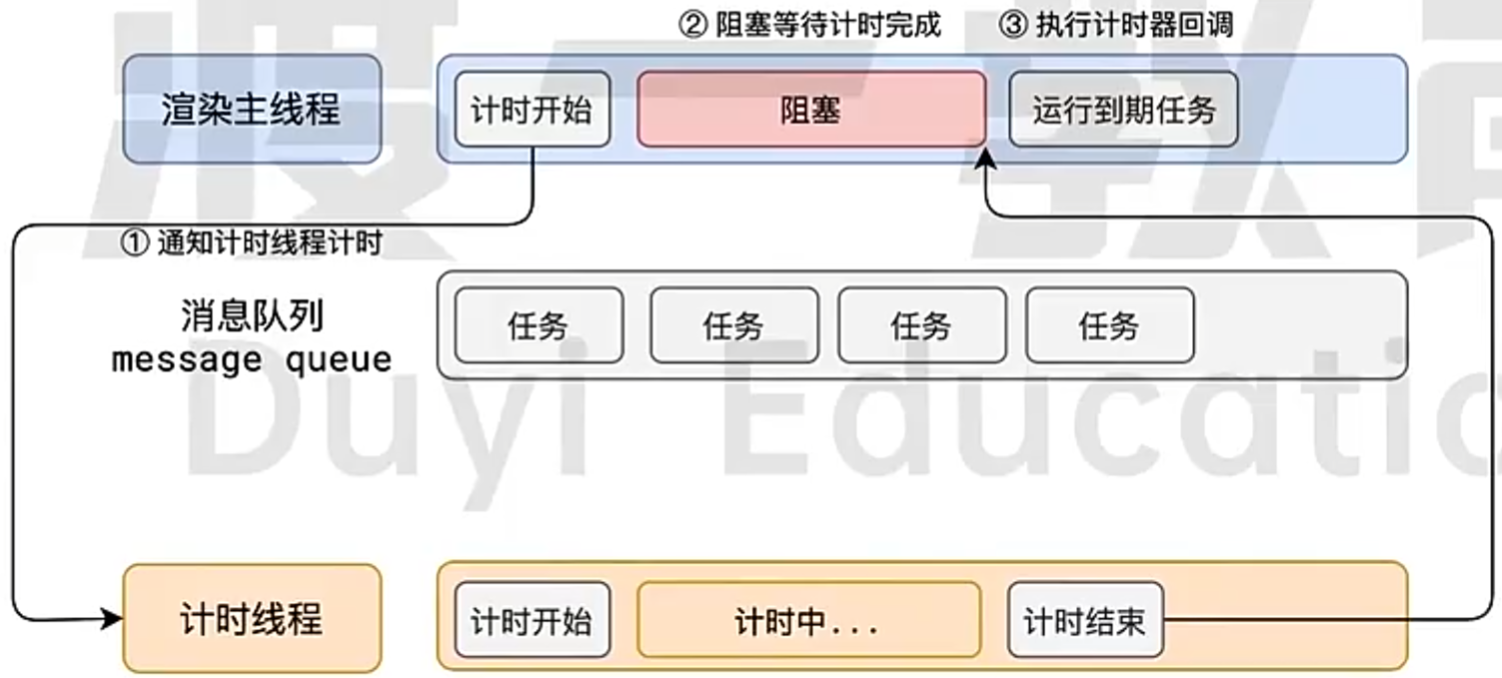
如果让渲染主线程等待这些任务的时机到达,就会导致主线程长期处于阻塞的状态,从而导致浏览器卡死

渲染主线程承担这极其重要的工作,无论如何都不能阻塞!
因此,浏览器选择异步来解决这个问题

使用异步的方式,渲染主线程永不阻塞
面试题:如何理解 JS 的异步?
参考答案:
JS 是一门单线程语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多任务,渲染页面、执行 JS 都在其中运行。
如果使用同步方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。
这样一来,一方面会导致繁忙的主线程白白的浪费时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
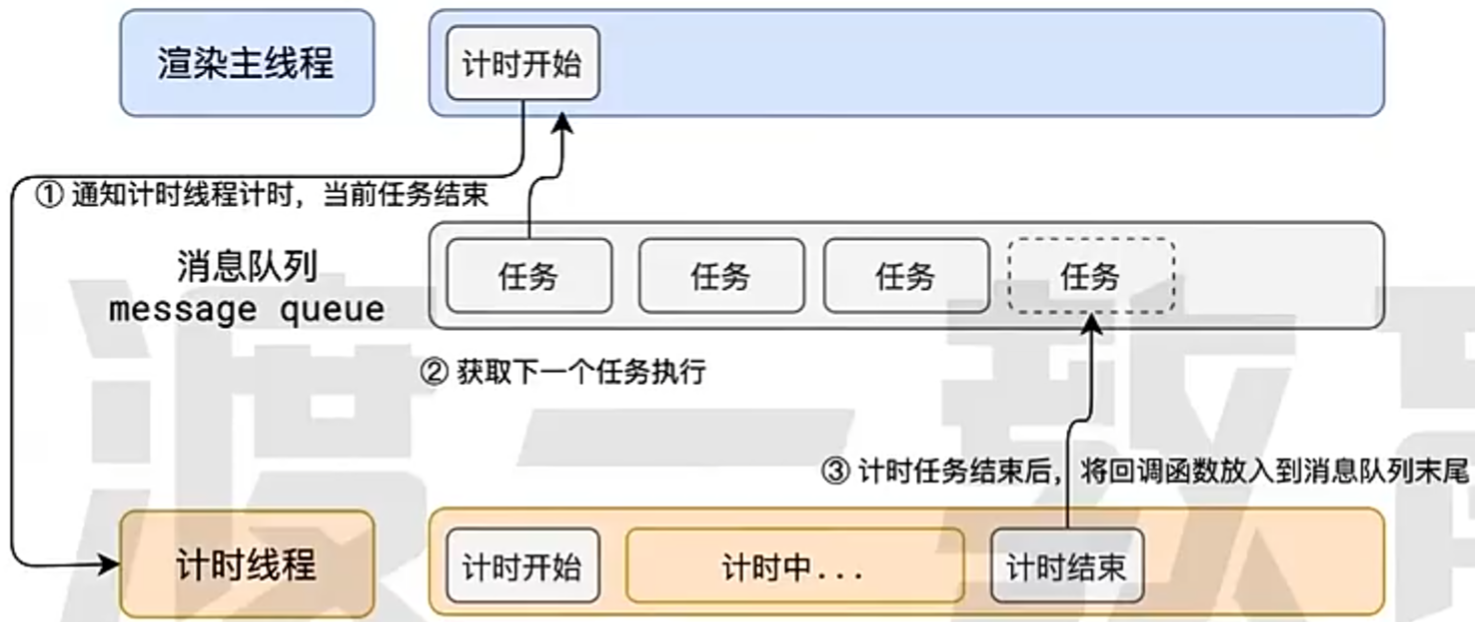
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器将永不阻塞,从而最大限度的保证了单线程的流畅运行。
JS 为何会阻碍渲染?
先看代码
<h1>Mr.Pan is awesome!</h1>
<button>change</button>
<script>
let h1 = document.querySelector('h1');
let btn = document.querySelector('button');
// 死循环指定的时间
function delay(duration) {
let start = Date.now();
while (Date.now() - start < duration) { }
}
btn.onclick = function () {
h1.textContent = '潘老师真帅'; // 这里会生成一个 绘制任务 放到任务队列中
delay(3000);
}
</script><h1>Mr.Pan is awesome!</h1>
<button>change</button>
<script>
let h1 = document.querySelector('h1');
let btn = document.querySelector('button');
// 死循环指定的时间
function delay(duration) {
let start = Date.now();
while (Date.now() - start < duration) { }
}
btn.onclick = function () {
h1.textContent = '潘老师真帅'; // 这里会生成一个 绘制任务 放到任务队列中
delay(3000);
}
</script>点击按钮后,会发生什么?
任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但消息队列是有优先级的
根据 W3C 的最新解释:
- 每个任务都有一个任务类型, 同一个类型的任务必须在同一个队列中,不同任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微任务队列(microtask queue),微任务队列中的任务优先于所有其他任务执行。
随着浏览器的复杂度急剧提升,W3C 不再使用宏任务队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存在计时器到达后的回调任务,优先级
中 - 交互队列:用于存放用户操作后产生的事件处理任务,优先级
高 - 微队列:用户存放需要最快执行的任务,优先级
最高
添加任务到微队列的主要方式主要是使用 promise.then、process.nextTick (nodejs中)
例如:
js// 立即把一个函数添加到微任务队列 Promise.resolve().then(函数)// 立即把一个函数添加到微任务队列 Promise.resolve().then(函数)
浏览器还有很多其他的队列,由于和我们开发关系不大,不作考虑
面试题:阐述一下 JS 的事件循环
参考答案:
事件循环又叫做消息队列,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务添加到队列末尾即可。
过去把消息队列简单分为宏任务队列和微任务队列,这种方式目前已经无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务都有不同的类型,同类型的任务必须在同一个队列中,不同类型的任务可以分属于不同的队列。不同的任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个任务。但浏览器必须有一个微任务队列,微任务队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:JS 中的计时器能做到精确计时吗?为什么?
参考答案:
不行,因为:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 ms 的最少时间,这样在计时时间少于 4ms 时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差
相关题目
1. 输出顺序是什么?
setTimeout(_ => console.log(4))
new Promise(resolve => {
resolve()
console.log(1)
}).then(_ => {
console.log(3)
})
console.log(2)setTimeout(_ => console.log(4))
new Promise(resolve => {
resolve()
console.log(1)
}).then(_ => {
console.log(3)
})
console.log(2)点击查看答案
1 2 3 41 2 3 42. 输出顺序是什么?
Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)点击查看答案
Promise1
setTimeout1
Promise2
setTimeout2Promise1
setTimeout1
Promise2
setTimeout23. 输出顺序是什么?
setTimeout(_ => console.log(4))
new Promise(resolve => {
resolve()
console.log(1)
}).then(_ => {
console.log(3)
Promise.resolve().then(_ => {
console.log('before timeout')
}).then(_ => {
Promise.resolve().then(_ => {
console.log('also before timeout')
})
})
})
console.log(2)setTimeout(_ => console.log(4))
new Promise(resolve => {
resolve()
console.log(1)
}).then(_ => {
console.log(3)
Promise.resolve().then(_ => {
console.log('before timeout')
}).then(_ => {
Promise.resolve().then(_ => {
console.log('also before timeout')
})
})
})
console.log(2)点击查看答案
1 2 3
before timeout
also before timeout
41 2 3
before timeout
also before timeout
4
before timeout与also before timeout在4之前输出的原因是:在微任务执行的过程中,新产生的微任务会被直接添加到微任务队列尾部,并在下一宏任务执行之前,全部执行掉。而如果在微任务执行的过程中,新产生了宏任务,则会进入到宏任务队列尾部,按照宏任务顺序在后面的事件循环中执行。
4. 输出顺序是什么?
Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)点击查看答案
Promise1
setTimeout1
Promise2
setTimeout2Promise1
setTimeout1
Promise2
setTimeout2注:
node.js中的process.nextTick()属于微任务
5. 输出顺序是什么?
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
rocess.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
rocess.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})点击查看答案
1 7 6 8 2 4 3 5 9 11 10 121 7 6 8 2 4 3 5 9 11 10 12 GravityDocs
GravityDocs